
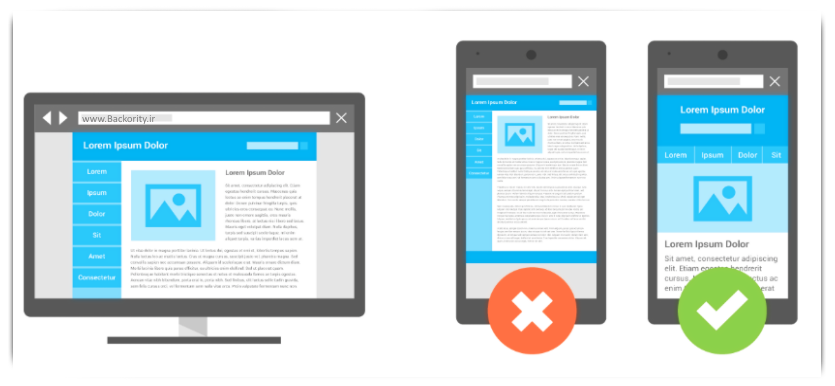
بهینه سازی تصاویر برای موبایل مسئله ای هست که بر روی سرعت سایت ها در تلفن های همراه و دستگاه های مختلف تاثیر بسزایی دارد. احتمالا عبارت رسپانسیو بودن رو همه شما شنیده اید؟ در واقع یکی از موارد در بهینه سازی تصاویر در موبایل همین رسپانسیو بودن سایت هست که کلیه تصاویر به شکل مناسب در موبایل قابل رویت باشد.
صفحات وب زمانی که در موبایل باز می شوند، مشکلات زیادی را رقم می زنند. سایت های زیادی در موبایل دیر بارگزاری می شوند و پر از موارد غیرضروری و اضافی هستند که باعث به وجود آمدن تجربه کاربری ضعیفی می شوند.
طبق آمار به دست آمده رایج ترین فرمتهایی که برای سایت های موبایلی استفاده می شوند، به ترتیب ۴۶% فرمت JPEG، ۲۸% فرمت PNG، ۲۳% فرمت GIF و ۱% فرمت SVG است. استفاده از فرمت نادرست تصویر می تواند اندازه فایل را افزایش داده و زمانی که می خواهیم از تصاویر در مقیاس های مختلف استفاده کنیم، بر کیفیت آنها تاثیر می گذارد.
یکی از نکات مهم که باید حتما به آن توجه شود، تصاویر موجود در صفحه سایت است. همانطور که می دانید در مقاله ای دیگر نیز، چگونگی بهینه سازی سایت موبایلی را بررسی کردیم و دیدیم که می توانیم تا ۶۸% سرعت صفحه را بهبود بدهیم.
سئو تصاویر جهت افزایش سرعت سایت در موبایل را بررسی کردیم و گفتیم چطور می توانیم اطمینان داشته باشیم که تصاویر کاملا قابل دسترس هستند. این مسئله بیشتر مربوط به حذف تصاویر بی ارزش و تمرکز بیشتر بر روی تصاویر کارآمدتر است.
سوالی که برای اکثر کاربران پیش آمده این است که : آیا چطور می توانید اطمینان حاصل کنید که تصاویر روی سایت موبایلی شما سبک و ریسپانسیو هستند و با استفاده از بهترین فرمت، می توانند کیفیت و سرعت را با هم داشته باشند؟
متعادل کردن بهینه سازی تصاویر برای موبایل
مشکل سئو تصاویر این است که قانون سرسخت و قاطعی وجود ندارد. در مقالات قبلی در مورد بهینه سازی تصاویر این مسئله تا حدودی بررسی و تحلیل شد و اکنون در مورد بهینه سازی تصاویر برای موبایل نیز مواردی رو بررسی میکنیم.
مدیر مطالعات در گروه Nielsen Norman اعلام کرد که : “از آنجا که صفحه موبایل کوچک است، تصاویر بیش از حد کوچک احتمالا اطلاعات خیلی کمی را در اختیار کاربر قرار می دهند و تصاویر خیلی بزرگ نیز سرعت صفحه را بیش از حد پایین می آورند. پیشنهاد می کنیم که با اندازه متوسط تصاویر شروع کنید و به افراد امکان زوم کردن در تصویر و یا دانلود سایز بزرگتر تصویر را بدهید.
در واقع قانون نوشته شده و آماده ای برای اندازه تصاویر موبایلی وجود ندارد و بیشتر باید با توجه به کیفیت و اندازه صفحه تصمیم گیری کرد. اما می توان به ۱۰۰ تا از معروف ترین سایت ها رجوع کرد و از تصاویر آن الگو گرفت. طبق httpArchive، متوسط اندازه تصاویر JPG شامل ۲۹KB و متوسط اندازه تصاویر PNG هم ۱۶KB می باشد.
بیشتر اوقات، استفاده از تصاویر بزرگ ایده خوبی نیست. چگالی اطلاعات این تصاویر کم است و مردم باید برای بارگزاری این تصاویر صبر کنند و برای فهمیدن محتوای آن نیز به پایین و بالای صفحه بروند. این مشکل در طراحی ریسپانسیو یک ستونی، شایع است.
از آنجا که تصاویر باید تمام عرض موجود را پر کنند، ما معمولا با تصاویر بزرگی مواجه می شویم که به نسبت اندازه شان، حاوی اطلاعات کمی هستند.
بخشی از کاهش حجم تصویر، مربوط به کاهش اندازه تصویر و رزولوشن آن (تعداد پیکسل ها) است و بخشی دیگر نیز درباره فشرده سازی تصاویر است. امروزه در فضای مجازی تعداد زیادی ابزار جهت فشرده سازی وجود دارند که به کیفیت عکس لطمه ای وارد نمی کنند و باعث ارتقای کیفیت عکس می شوند. برای بهینه سازی تصاویر برای موبایل برخی نرم افزارها از جمله فتوشاپ، فشرده سازی نیز انجام می دهند، اما معمولا این میزان فشرده سازی کافی نیست. مخصوصا در رابطه با تصاویری از نوع PNG.
