تگ های html
با استفاده از برچسبهای مختلف HTML براحتی می توان ظاهر متنهای نمایشی در صفحات وب را کنترل کرد. تگ های مربوط به آرایش متن عبارتند از:
<b>,</b> : متن قرار گرفته بین این دو برچسب بصورت ضخیم نمایش داده می شود.
<u>,</u> : متن قرار گرفته بین این دو برچسب بصورت زیرخط دار نمایش داده می شود.
<i>,</i> : متن قرار گرفته بین این دو برچسب بصورت کج نمایش داده می شود.
<p>,</p> : از این دو برچسب برای مشخص کردن شروع و خاتمه یک پاراگراف استفاده می شود. با استفاده از ویژگی align این برچسب می توان پاراگراف مورد نظر را در سمت راست یا چپ صفحه نمایش داد.
<br> : از این برچسب تکی برای شروع یک خط جدید استفاده می شود.
<center>,</center> : متن قرار گرفته بین این دو برچسب در وسط خط نمایش داده می شود.
<font>,</font> : از برچسب <font> برای تغییر نوع، رنگ و سایز فونت استفاده می شود. این برچسب دارای سه ویژگی است:
۱- :face : از این ویژگی برای تغییر نوع فونت استفاده می شود.
۲- color : از این ویژگی برای تغییر رنگ فونت استفاده می شود.
۳ – size : از این ویژگی برای تغییر سایز فونت استفاده می شود.
<html>
<body>
<b/> این قسمت ضخیم است <b>
<i/> این قسمت کج است <i>
<center/> این قسمت در وسط خط نمایش داده میشود center> r>
<p/> این یک پاراگراف جدید است <p>
<p />این یک پاراگراف جدید در سمت راست است<p align=”right”>
<p/> این یک پاراگراف جدید در سمت چپ است <p align=”left”>
<br>
<body/>
<html/>
شش سایز مختلف پیش فرض برای فونتها
علاوه بر تعیین سایز فونت بطور صریح، HTML دارای شش برچسب برای تنظیم اندازه فونت می باشد. این برچسبها عبارتند از:
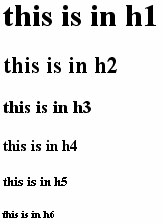
<h6> ،<h5> ،<h4> ،<h3> ،<h2> ،<h1> متن قرار گرفته بین تگ h1 با بزرگترین سایز، متن قرار گرفته و به ترتیب هر چه تگ ها به شماره های بالاتر می رسند فونت نوشته های مابین این تگ ها کوچکتر می شود.
<html>
<body>
<h1>this is in h1</h1>
<h2>this is in h2</h2>
<h3>this is in h3</h3>
<h4>this is in h4</h4>
<h5>this is in h5</h5>
<h6>this is in h6</h6>
</body>
</html>
نتیجه اجرای این دستورات به شکل زیر خواهد بود: