خاصیت Style تگ ها
تگ ها می توانند یک سری خصوصیات را در بر بگیرند که با استفاده از آنها از دیگر تگ های مشابه متمایز می شوند.
یکی از مهمترین خصوصیات تگ ها ، خصوصیت Style می باشد. با استفاده از خصوصیت Style می توان شکل ظاهری یک تگ را تعیین کرد.
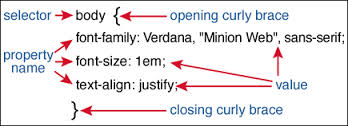
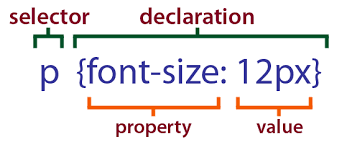
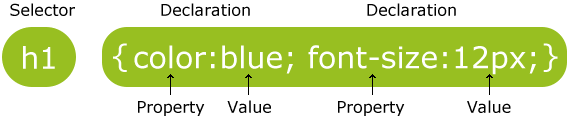
خصوصیت Style از Css پیروی می کند . در آموزش Css در بخش طریقه نوشتن CSS – خاصیت Style تگ ها به طور مفصل این موضوع توضیح داده شده است.
گروه انفورماتیک کیان تک
Css را در سه طریق می توان مورد استفاده قرار داد:
۱- دستوری
۲- صفحه ای
۳ – خارجی
اگر بخواهیم برای عناصری خاص از css استفاده کنیم دستورات را مستقیما در صفت style عنصر قرار می دهیم. به این مثال توجه بفرمایید:
CSS Style
سبک درون خطی ( Inline )
سبک درون خطی دارای بالاترین اولویت اجرا نسبت به دو روش دیگر است. استفاده از این روش تمامی Style های موجود در دو روش دیگر را نادیده می گیرد.این روش در واقع هدف واقعی استفاده از css را کاهش می دهد .
برای اینکه طراحی سایت بهینه تری داشته باشید پیشنهاد می شود که از این روش فقط در مواقع ضروری استفاده کنید.
با استفاده از ویژگی style در یک عنصر می توانید از این روش نوشتن css استفاده کنید.
مثال :
A new background and font color with inline CSS